
我らがGoogle先生が生み出した次世代の画像フォーマット「WebP(うぇっぴー!)」。
pngやjpgよりも少ない容量で、かつアルファチャンネルも扱えるいかしたフォーマットです。

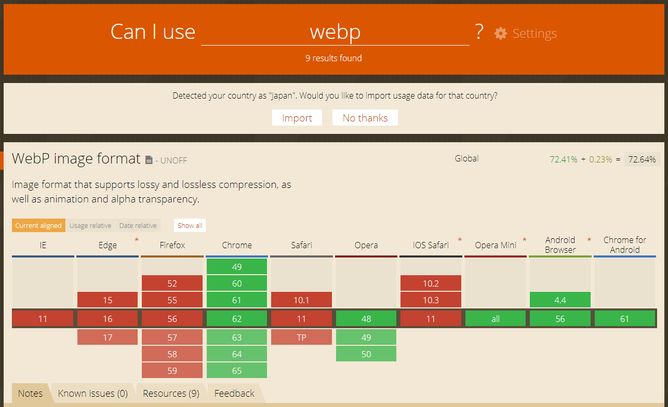
ただし、「Can I use...」で見てみても対応したWebブラウザはほぼChromeとOperaのみ。
やや盛り上がりに欠けていたところに颯爽と現れたのが阿部寛氏のホームページにも負けずとも劣らぬ表示速度を見せつけた*IT特化Mediumの「Dev.to」*で、さらにそんなDev.toが取り入れた次世代のテクノロジーが「WebP」です。
以上あらすじ。
WordPressのWebサイトにWebPを導入する
もちろんwebpはただの画像フォーマットなので、Photoshopのプラグイン等からwebpで書き出してせっせと手動で対応したりは可能です。
ただし、それは面倒くさい。
適当な画像をアップロードしたら勝手に変換して欲しい。
なんならChromeかOpera以外のブラウザからの呼び出し時は自動でpngやjpgにして欲しい。
そんな思いを叶えるのが皆大好き「EWWW Image Optimizer」です。
「EWWW Image Optimizer」のインストールからおさらい
まずは、以前なにかの脆弱性とかでアンインストールした「EWWW Image Optimizer」を入れるところから始めます。

jpegtron, optipng, gifsicle がありません。
はいエラー。
下記のコマンドでせっせと該当ツールをインストールします。
sudo yum install libjpeg optipng gifsicle

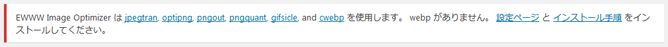
webp がありません。
はいエラー。
こいつも改めて入れます。
sudo yum install libwebp-tools
以上で大丈夫そうです。
「EWWW Image Optimizer」の設定
一通りパッケージのインストールが終わって、プラグインが使えるようになったら次は「WebP」の設定です。

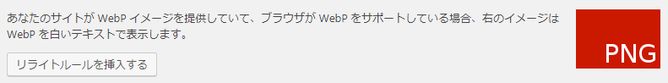
上記の画面通り、
JPG、PNG を WebP に
のチェックボックスをオンにして設定を保存すると、ページ下部にapache用の .htaccess の設定が出てきます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png)$ %{REQUEST_FILENAME}.webp [T=image/webp,E=accept:1,L]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webp
Nginxの場合は、EWWWのドキュメントに従って、
/etc/nginx/nginx.conf の http{} の中に、
map $http_accept $webp_suffix {
default "";
"~*webp" ".webp";
}
server{} の中に、
location ~* ^.+\.(png|jpe?g)$ {
add_header Vary Accept;
try_files $uri$webp_suffix $uri =404;
}
/etc/nginx/mime.types に、
image/webp webp;
を追加の上、Nginxを再起動して設定を反映したらOK。
サーバーサイドの設定が無事完了すると、プラグイン設定ページ下部の表示が、

から

に切り替わります。
WebPの表示確認
上記で設定は完了です。
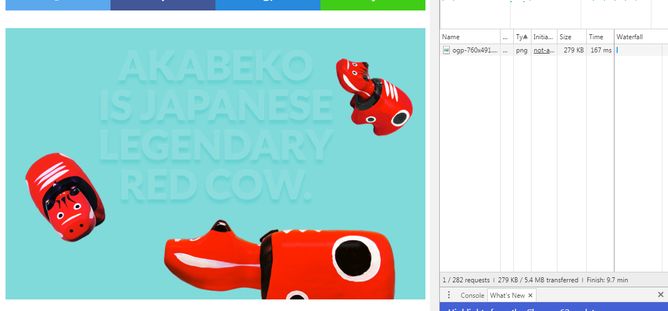
対応ブラウザ(Chrome)から実際の表示を確認すると、導入前が

Type: png Size: 279KB Time: 167ms
だったのが、

Type: webp Size: 230KB Time: 40ms
となって軽量化されているのがわかります。
現時点では細かいチューニングとかキャッシュの設定が全然なのであまり恩恵は得られていませんが、たしかに速くなりそうな雰囲気は得られました。
ではでは。






