
Netlifyについて、何となくS3的な静的ファイルをホスティングするサービスだと思って(さらに定期的に「Browserify」と混同して)いて、この度ようやく重い腰を上げて使ってみたのですがどう考えてもすごい。しかも無料。
この記事はReact #2 Advent Calendar 2017、13日目の記事です。
Create React appsの導入
まずはCreate React appsを導入します。
上記のREADMEにある通り、
npm install -g create-react-app
create-react-app my-app
cd my-app/
npm start
だけでReactに必要な一式が簡単にセットアップされます。
今回は上記まで完了したところでGitHubにpushした体です。
Netlifyの設定
Netlifyのアカウント作成からやっていきます。

Netlify: All-in-one platform for automating modern web projects.
今回はファイルの取得もGitHubから行うためGitHubのアカウントで登録しました。

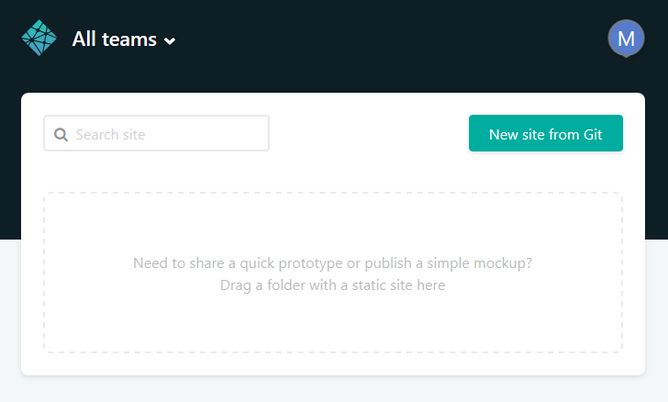
登録ができたら右上の「New site from Git」をクリックして、
- GitHub
- GitLab
- Bitbucket
- ファイルのドラッグアンドドロップ
からファイル取得に利用するサービスを選択します。
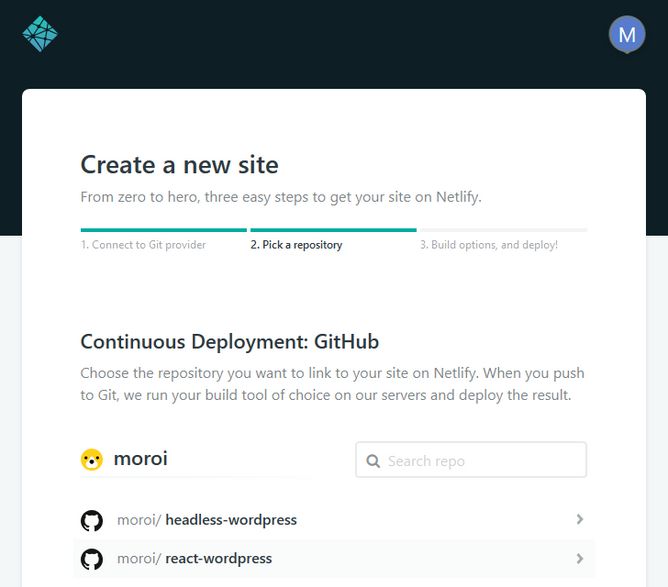
続いてリポジトリを選択して、

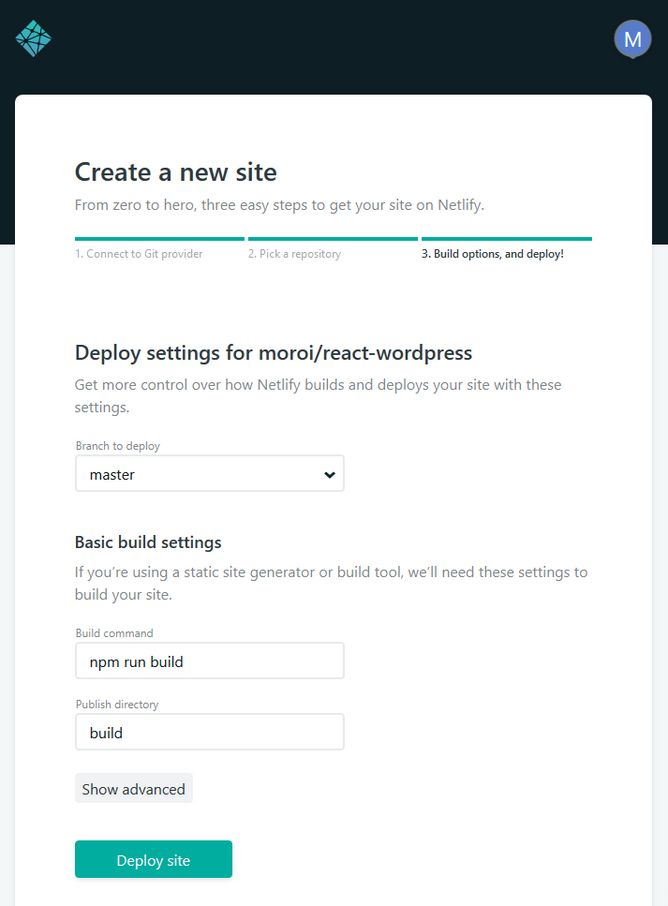
ブランチとbuildする際のコマンド、buildされたファイルが出力されるディレクトリを入力します。
Create React appsの場合は画像のように、
- Build command
- npm run build
- Publish directory
- build
です。
これで設定は完了のため、下部の「Deploy site」からデプロイします。

デプロイの間に、Settings > General > Site details からサイト名を変更したり、Settings > Domain managementから独自ドメインを設定したりSSL(Let’s Encrypt)が使えたり、DNSまで使えます。

デプロイが完了すると*****.netlify.comのようなURLが表示されるため、そちらをクリックしてお馴染みの「Welcome to React」画面が表示されたら完了です。
まだあまりしっかり触れていませんが、SSR等もできるそうなのでそのあたりまで進んだらまた追記します。
ではでは。






