
この記事はCSS Advent Calendar 2017、1日目の記事として書いております。
こんにちは。モロ(@moro_is)です。
以前、「ユーザーにスクロールを予測させるCSSの書き方について」というエントリーを拝見しまして、「すげー! 何かリッチな感じがする!」と大変感銘を受けたことがあります。
当該コードがこちら。
See the Pen Scrolling Hints by Responsive Table by Kasumi Morita (@mkasumi) on CodePen.
Scrolling Hints by Responsive Table
期待に違わぬ見事な出来なのですが、まだ改善の余地は残されているように思えます。
そう、一番外側のdivです。
このご時世、そうdivに目くじらを立てることもないとは思うのですが、逆にこのご時世だからこその問題があります。
そう、マークダウン記法です。
GithubでもQiitaでもTrelloでもesaでも、さらにこのブログでも今や見渡す限りがマークダウン記法です。
あの厄介なTableがほぼ|だけで書けてしまう、それがマークダウン記法です。
マークダウン記法では(通常)Tableの外側にdivを配置できません。
そこで、かのScrolling Hints by Responsive Tableに一手間改良を加えてみたのがこちら。
See the Pen Custom Scrolling Hints by Responsive Table by moro (@moro) on CodePen.
Custom Scrolling Hints by Responsive Table
変更点は、
- 外側の
divをなくして、tbodyにドロップシャドウを適応 tbody内部を包括する要素がないためtrの:first-childとlast-childを利用してtbodyのドロップシャドウを隠す- スクロールからtheadを分離
のみです。
ちなみにmedia queryのmax-widthがやたら広いのは取り急ぎPCからでもスマホの表示を見られるようにです。
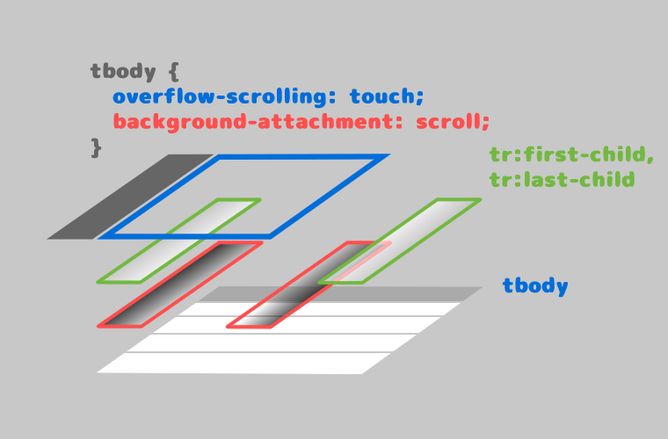
図としてはざっくり下記のようになっています。

余計わかりにくいかも知れない。
余談ですがアドベントカレンダーつながりで、来る12月8日にも「React #1 Advent Calendar 2017」に参加させていただく予定で、そちらでは「CSS in JS(Styled-components)」に触れさせていただく予定でおります。
ではでは。






